By Unknown | At 22.57 | Label : | 0 Comments
Disini saya akan mencoba membantu teman-teman untuk yang sedang bingung ingin memperoleh hosting dan domain tapi tanpa mengeluarkan uang sedikitpun. jangan khawatir, beruntungnya masih ada loh jasa yg menawarkan untuk memiliki domain gratis tanpa bayar, dan itu adalah hostinger. buat rekan-rekan yg sudah memiliki sebuah website tapi belum dipublikasikan ke dunia internet, sekarang saatnya buat menunjukan kalau rekan-rekan juga bisa untuk itu,kita belajar bersama sob. langsung aja dibawah ini cara untuk mendaftar domain di hostinger :
7. Anda akan masuk ke Akun Hostinger Pribadi Anda. Jika ada keterangan akun aktif. Klik tombol Beralih atau Switch. dan jengjeeeeeeng…. Anda sudah berada di CPanel Hostinger.
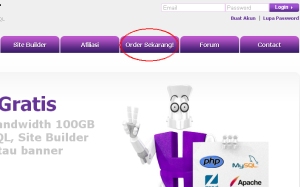
1. Pertama-tama, kunjungilah situs Hostinger http://www.idhostinger.com Dan klik tab Order Sekarang untuk melakukan pendaftaran.
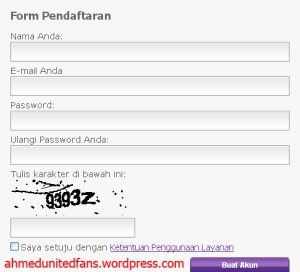
2. Scroll mouse ke bawah. Isilah formulir yang sudah disediakan disana.
a. Nama Anda, isi dengan nama lengkap Anda.
b. E-mail Anda, isi dengan alamat email yang akan dipakai mendaftar di Hostinger.
c. Password, isi dengan password yang rencananya akan Anda pakai login ke Hostinger.
d. Ulangi Password Anda, ketik sekali lagi password yang sudah Anda pilih tersebut.
e. Tuliskan karakter (Captcha) yang tertera di halaman tersebut.
f. Beri tanda centang (check) pada kata Saya setuju dengan ketentuan penggunaan layanan. Selanjutnya klik Buat Akun.
b. E-mail Anda, isi dengan alamat email yang akan dipakai mendaftar di Hostinger.
c. Password, isi dengan password yang rencananya akan Anda pakai login ke Hostinger.
d. Ulangi Password Anda, ketik sekali lagi password yang sudah Anda pilih tersebut.
e. Tuliskan karakter (Captcha) yang tertera di halaman tersebut.
f. Beri tanda centang (check) pada kata Saya setuju dengan ketentuan penggunaan layanan. Selanjutnya klik Buat Akun.
3. Setelah selesai mengisi dengan benar akan muncul tampilan berikut ini :
4. Jika tidak terjadi kesalahan, maka akan ada pesan bahwa pendaftaran sukses. Periksa kotak masuk email yang anda pakai mendaftar tadi. Akan ada 2 pesan masuk. Yang pertama berisikan link konfirmasi. Klik link tersebut untuk melakukan konfirmasi pendaftaran (ini wajib). Pesan yang kedua berisikan username dan password untuk masuk ke situs Hostinger.
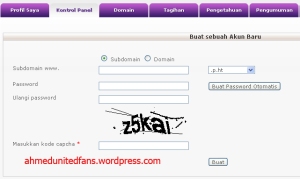
5. Setelah melakukan konfirmasi dengan mengklik link pada email pertama tadi. Anda dibawa ke halaman pembuatan Akun.
a. Subdomain www; isi dengan subdomain yang anda inginkan. Contohnya seperti domain blog ini. Saya hanya mengetikkan ahmedunitedfans pada isian tersebut. Mengerti kan?
b. password : kolom Password dengan password yang rencananya akan dipakai login ke CPanel Hostinger.
c. ulangi password : ketikan ulang password yg tadi diketik.
d. Tuliskan karakter dari gambar Captcha yg tertera di sana. Kemudian terakhir, klik tombol Buat.
b. password : kolom Password dengan password yang rencananya akan dipakai login ke CPanel Hostinger.
c. ulangi password : ketikan ulang password yg tadi diketik.
d. Tuliskan karakter dari gambar Captcha yg tertera di sana. Kemudian terakhir, klik tombol Buat.
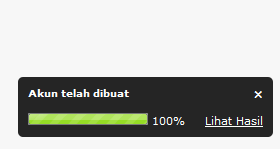
6. Tunggu beberapa saat. Akan terlihat halaman yang menunjukkan proses pembuatan akun. Dan pada pojok kanan bawah ada bilah proses yang memperlihatkan prosentase proses. Jika sudah 100%, klik Lihat Hasil (View Result).
7. Anda akan masuk ke Akun Hostinger Pribadi Anda. Jika ada keterangan akun aktif. Klik tombol Beralih atau Switch. dan jengjeeeeeeng…. Anda sudah berada di CPanel Hostinger.
Setelah berada di dalam CPanel, lihat di sidebar sebelah kanan. Sekarang Anda melihat dengan mata-kepala sendiri bahwa Hostinger memang tidak tanggung-tanggung memberi. Kapasitas penyimpanan 2.000 Megabyte dengan bandwidth traffic 100.000 Gigabyte telah diberikan kepada kita.
sumber : http://ahmedunitedfans.wordpress.com/2013/02/09/cara-memperoleh-domain-gratis-di-hostinger/